If you wish to edit the shapes or add color to them, the simplest means is to Ungroup the paths. Once you’re pleased with how the preview is looking, it’s time to “broaden” the paths. This separates the shapes within the picture, making it potential to manually edit them.
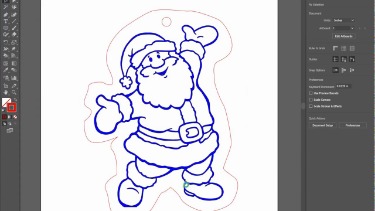
The Image Trace feature in Adobe Illustrator is a quick method to convert your picture to vector format for high quality printing at any dimension. Learn how to create a web site from scratch, a full branding guideline or how to grasp web optimization. In this pattern, I’m utilizing the sketch artwork fashion after which utilizing the ‘Pen’ tool to switch the form of the leaves just a bit bit. Tips and TricksYou will discover a small arrow beside ‘Image Trace’ button, click on that, and you will see many alternative outcomes.
Step 2: Import Picture Into Illustrator
Even although this photo is yellowed, the shadows are comparatively even and there is not too much glare. It might be cleaned up in Photoshop within the next step. While Photoshop is not necessarily wanted, it is best for preparing your scan or photograph so that it translates finest in Illustrator. If you need to learn to vectorize your work for fun or for an expert endeavor, observe along with this step by step tutorial.
- Once you’ve named it, it’s going to become out there in the presets drop down menu.
- A little bit of onerous work and instruction can help you knock down the educational curve and start creating unimaginable artwork from your laptop.
- When you edit rasterised graphics and photos, you’ll be able to shortly run into problems.
- Modes can be grayscale, black and white, or color.
- I’m impressed with the preliminary launch of Illustrator for iPad.
Use the resizing handles to trim the image right down to the realm simply across the art you wish to convert to vectors. Right-click on (PC/Mac) or ctrl+click on the image, and choose Crop Image. The Notebloc paper within the photographs under uses an inverted grid, which is straightforward to exclude.
Tips On How To Colorize A Vectorized Picture
Click the Expand button and save your picture as an .ai, .pdf, or .eps file. The noise slider tells Illustrator to ignore parts of your design that match within the pixel quantity set. This can very useful for eliminating artifacts of your design that aren’t alleged to be there. However, it could additionally remove necessary components of your design that are smaller, in order all the time, find a happy medium that works on your design. Fewer paths means a less complicated design, but when there are too few of paths it could possibly distort your picture or make it seem boxy. Conversely, too many paths could make the edges of your design very rough wanting.
Next to the View menu there is a button you possibly can press and maintain to check the tracing outcome to the unique image. There’s also a Preset menu with eleven kinds of tracing presets. There are a various choices for controlling how realistic the illustration will seem. I’m impressed with the preliminary launch of Illustrator for iPad. Adding picture trace would make it an immensely highly effective piece of equipment to have the ability to proceed engaged on Ai recordsdata on the go. Now let’s go over how to make a vector tracing of an image in shade.

) within the Tools panel and click once on the middle of the page to enlarge the view so you possibly can see the tracing results higher. This Illustrator file consists of two photographs already positioned for you on separate layers for this exercise. You will only see one image, the bananas, because the Target layer’s visibility is turned off right now. Position the cursor close to label 1, then click on and release to create the primary anchor point of the path along the tracing template for the truck. If needed, increase the magnification to see the template extra clearly. Start off with the Noise slider and reduce the worth.
Step 1: Scan Or Take A Photograph Of Your Work
Whether you’re engaged on a doubtful doodle or a serious masterpiece, simply comply with this 10-step information to digitize it. Click the hyperlink to create a password, then come back right here and sign in. These sorts of tracings can be utilized for logos, emblems, badges, and used as designs for merchandise like t shirts and hats. The diploma to which you should make these adjustments will depend entirely in your picture. What works for my instance image received’t necessarily work in your image if it’s different, so remember to experiment with it a bit. Now we’re going to increase the contrast between the dark and light-weight areas of the picture through the use of the Curves adjustment.





More Stories
Glory Casino: Türkler İçin En İyi Teklifler
The media found the son of a British politician on the front line in Ukraine
Prince Harry and Meghan Markle promised Elizabeth II to do “no drama” at her anniversary party